今日のやったこと
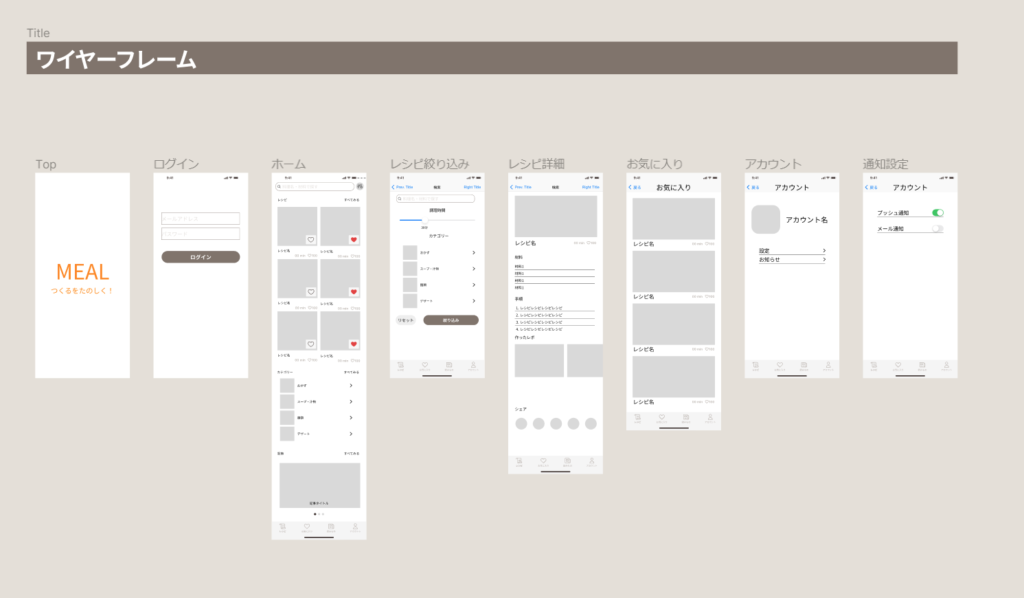
「これからはじめるFigma Web・UIデザイン入門」第3章レシピアプリ実践。
学んだこと
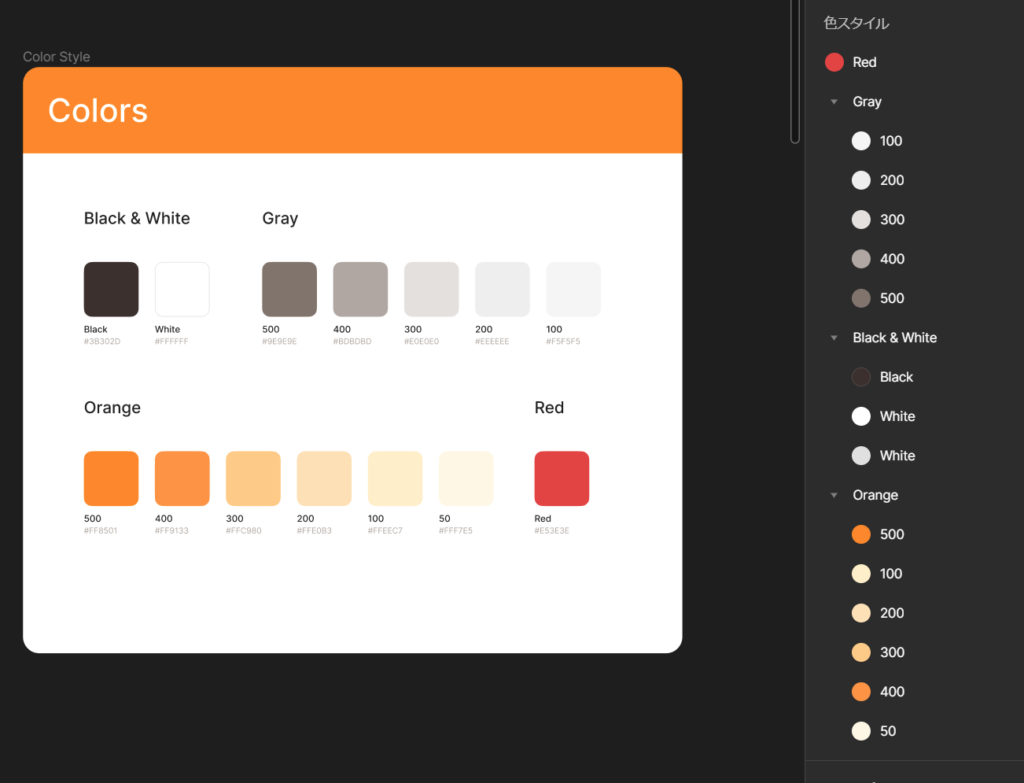
色の登録
レイヤーに名前つける→選択→プラグインで「Chroma Colors」を実行→色スタイルを登録できる
レイヤーの名前を「Orange/500」とかにしておくと、勝手に階層つけてくれる。
以下はFigmaの本よりカラーチャートだけいただいて、色スタイルを登録。

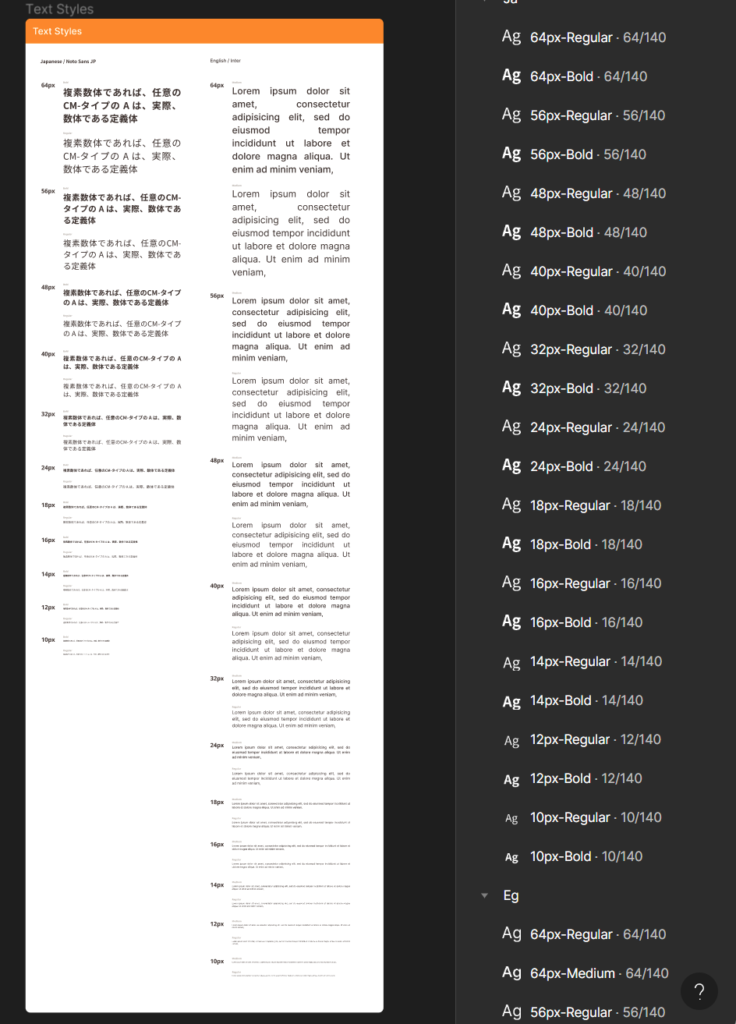
テキストの登録
テキストのレイヤーに名前を付ける→選択→プラグイン「Styler」で「Generate Styles」を選ぶ→テキストスタイルを登録できる
レイヤーの名前を「Ja/64px-Regular」とかにしておくと、勝手に階層つけてくれる。
以下は色の時と同様にFigmaの本からテキストスタイルだけ拝借して、テキストスタイルを登録。

プロトタイプ作成