今日のやったこと
「これからはじめるFigma Web・UIデザイン入門」第2章に取り組んだ。
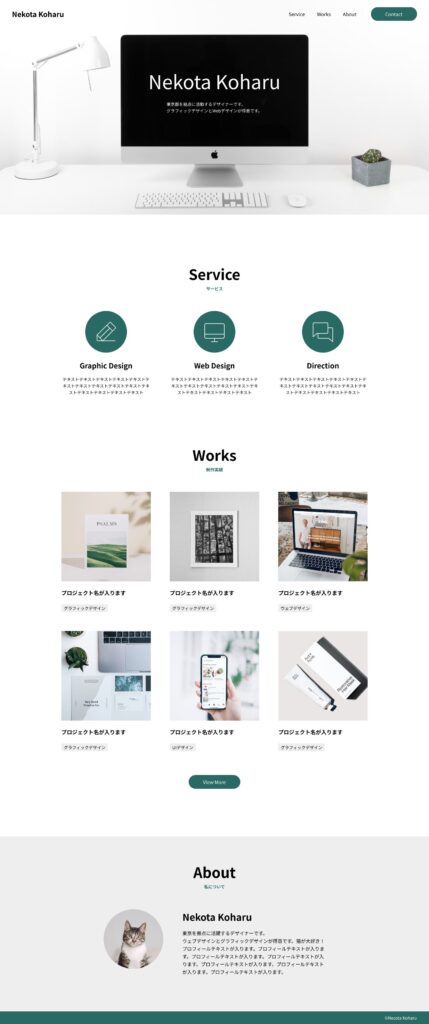
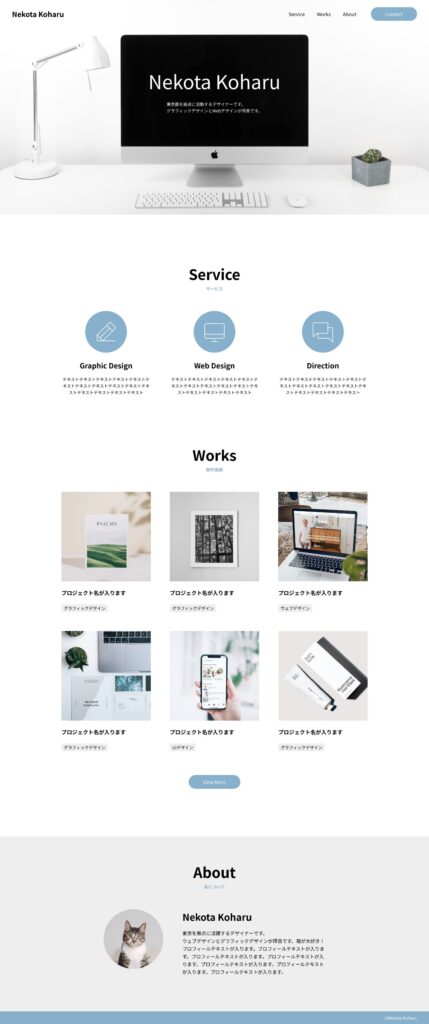
ポートフォリオを作ってみる過程を通じて、Figmaの操作方法を学ぶ感じでした。
学んだこと
・めちゃくちゃにオートレイアウト使うんですね。知らんかった。
・フォーエバーオートレイアウト。もうわかったよ。
・背景に色つけたいときは黙ってオートレイアウト。
背景の色を付けるときもオートレイアウトを使って色をつけると、セクションの高さの変化に対応できる。
あとから文字量が増えたり画像サイズが変わったりするとき、オートレイアウトで色を付けているのでサイズに合わせて自動で色がついている部分の大きさも変わる。
別で色を付けているときは、それのサイズも変えなきゃいけないけど、オートレイアウトで色を付けておくと修正する際の手間がなくなる。
なるほど~~~って感じです。
・ボタンの作り方
・コンポーネント、バリアントの使い方
・色とか文字のスタイル登録
制作物
実際に本に載っているやつを真似して作ってみたバージョンと、簡単に色変えられるんですね~ってことで色を変えたバージョン。


使用ツール
Figma